3 Tips for Using Pictures in PowerPoint like a Pro
Recently, we posted on how to source killer images, but now that you have them, how do you use those pictures in PowerPoint? Today we’ll review some of the ways that the pros use images in presentation slides.
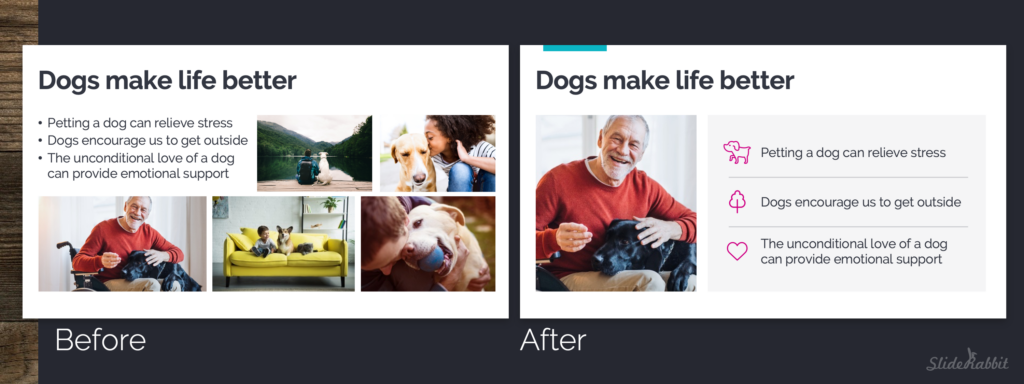
Avoid overcrowding
If a picture is worth a thousand words, then cramming 5 of them on a slide.. well just imagine! Right?
Wrong. When we over include images to drive one point home, we’re actually diminishing the value of each independent image. When we highlight everything, we highlight nothing. Instead, find one image that captures your point or the mood of the information, and allow that to stand out.
An audience has a better chance to connect with one image, rather than bouncing through several.

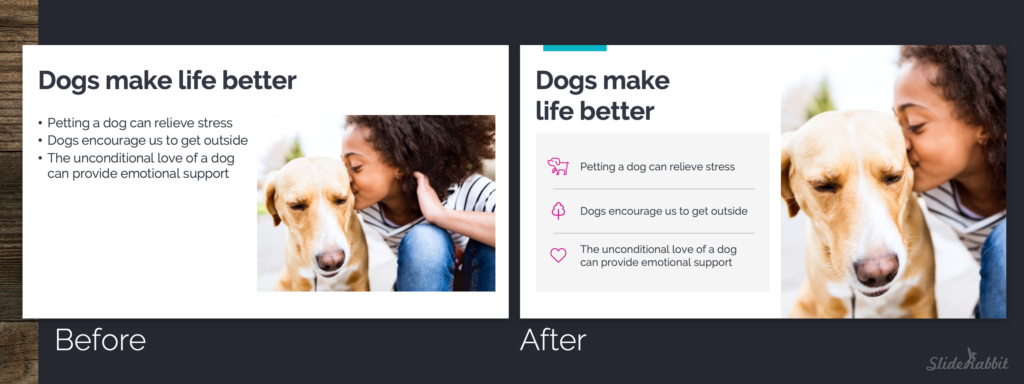
The 3-edge rule
Now that we have selected our “hero” image – the one that really tells our story – how can we treat it so that it looks professional on our slide?
The easiest and quickest way to elevate that image is the 3-edge rule. Make sure that 3 edges of your image hit the slide edge. Suddenly, we go from a floating image to one that is anchored and powerful.

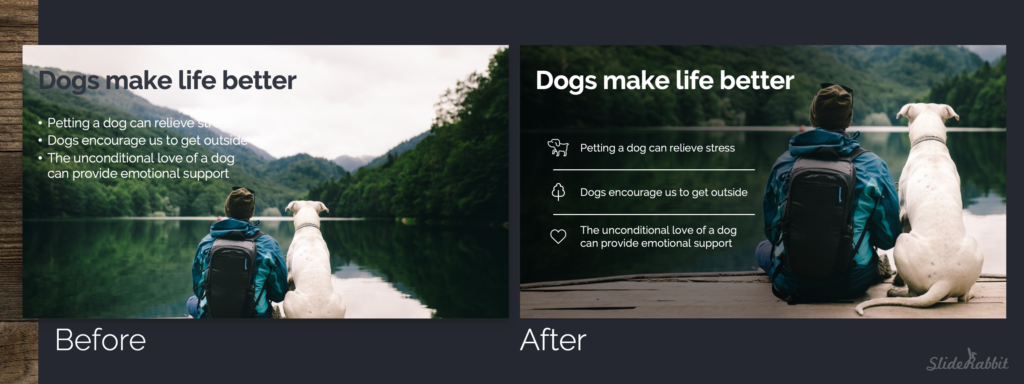
Check your contrast
Ready to give that image even more power on your slide? Take it full-screen! When working with full-screen images, the most important consideration is creating contrast for your content to stand out on the image. We want our image treatment to enhance the content, not hide it.
There are two key methods to creating contrast:
1. Use negative space
Negative space is not necessarily white space. Negative space is any area of the image that is not the focus. By using negative space as placement for content over images, we can keep the focus on the image front and center, while still supplying a helpful backdrop for any content.
Try changing the crop or sizing of your image to create enough negative space to fit your content.
2. Create contrast with a mask
Negative space not quite getting you there? If your negative space is not providing enough contrast, create a mask to sit in between the image and the content.
The simplest mask is a full-screen transparent shape, either in white or black. You can also experiment with transparent color overlay shapes, which work nicely on black & white images. Our favorite, though, is a transparent gradient. This mask creates a more subtle mask. Try it by creating a black shape that goes from 50% transparent to 100%.

Struggling with pictures in PowerPoint?
Drop us a line! We are here to create stage-ready decks for your next presentation or to help your team develop presentation skills through our workshops.







Leave A Comment
You must be logged in to post a comment.